LinkWithin es un servicio gratuito que nos permitirá incorporar de manera muy sencilla un Widget o Gadget en nuestro blog para generar recomendaciones a otras entradas que estén en nuestro blog. Es importante mencionar que en este caso usaremos Blogger como administrador del blog. Aunque LinkWithin ofrece soporte para otras plataformas.
Para empezar necesitamos entrar al sitio www.linkwithin.com y ahí configuramos nuestro widget en el formulario que se muestra abajo:
Veremos brevemente que información debemos de escribir, en el formulario.
- Email: Escribe tu correo electrónico.
- Blog Link: Escribe la dirección de tu blog.
- Plataforma: En este punto debe elegir la plataforma en que administras tu blog tenemos como opciones Blogger, Typad, Wordpress u otra plataforma.
- Widh: Es esta sección elegiremos cuantas recomendaciones se van a mostrar en la entrada. Podemos elegir entre 3 y 5.
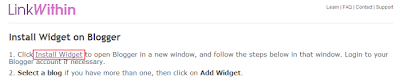
Una vez configuradas las opciones haremos clic en el botón [Get Widget!]. Después de hacer esto nos aparecerá una pantalla de instrucciones para instalar el Widget como lo ilustra la imagen de abajo.
En este paso haremos clic en el enlace Install Widget, para proceder a la implementación del Widget. En este caso como usamos Blogger para administrar nuestro blog solo tendremos que elegir el blog en que vamos a hacer la instalación y hacer clic en el botón [Añadir Artilugio]. Después de haberlo hecho iremos a la sección de diseño de nuestro blog (hablando en este caso de Blogger) y ahí arrastraremos el Widget LinkWithin a la parte de abajo de nuestra entradas como lo ilustra la imagen de abajo.
Una vez hecho esto solo daremos clic en el botón [Guardar disposición] para guardar los cambios en del diseño de tu blog. Al hacer lo anterior ya habrás terminado de instalar el Widget LinkWithin.
Si necesitas más información sobre el manejo de los gadgets en Blogger puedes consultar el capítulo 6 del libro "Estrategias web 2.0 para la enseñanza", ahí podrás despejar tus dudas.
Es muy importante recalcar que necesitas incorporar al menos una imagen al principio de cada entrada del blog para que a partir de ahí LinkWithin genere las miniaturas en las recomendaciones. En caso de no hacerlo, LinkWithin generará recomendaciones de texto.
Las grandes ventajas que tiene este sistema son su sencillez de instalación, no requiere de registro previo y es gratuito, la gran desventaja es que no podremos consultar estadísticas sobre los clic que han recibido las recomendaciones. Una solución para esto es que podemos consultar en Blogger la sección de estadísticas y posteriormente ir a Fuentes de tráfico. En esa sección nos aparecerá la dirección de LinkWithin mostrándonos cuantas visitas ha generado. Pero no podremos saber que entrada en particular es la que más ha destacado.
Más información sobre los sistemas de recomendaciones:






Genial, Franco. Me viene muy bien. Gracias!
ResponderEliminarMe parece interesante y desde luego habrá que probarlo, pero no tengo claro cómo selecciona las recomendaciones de entre todos los artículos del blog.
ResponderEliminarGracias Francesc, te recomiendo que cheques también Outbrain que es una plataforma más completa, hay un enlace sobre este tema al final de la entrada, saludos.
ResponderEliminarHola Javier, realmente no tengo información sobre el proceso de selección, ya que el código fuente del widget no esta disponible. Lo que si te puedo garantizar es que todos los contenidos que vincula LinkWithin son de tu blog. Puedes darle un vistazo a la nota "Agrega valor a tu blog con un sistemas de recomendación de contenido", para que puedas ver como te puede ayudar un sistema de recomendación a agregar valor a tu blog. El enlace esta al final de la entrada, Saludos.
ResponderEliminarMuchas gracias Franco, leeré lo que comentas
ResponderEliminarHola! Muy útil la info, pero lo hago y al pinchar en "Añadir artilugio" no ocurre nada de nada. ¿Se te ocurre a qué se debe? Muchas gracias!
ResponderEliminarHola Juan después de añadir el artilugio tienes que ir a la sección de Diseño en Blogger para ver que ya se ha agregado un Gadget llamado Linkwithin. No se si ya realizaste este paso, seguimos en contacto y gracias por tu comentario.
ResponderEliminarHola. Me parece muy interesante el gadget pero me ocurre como a Juan Roures no se me añade, después de añadir el artilugio voy a el Diseño en Blogger pero no ocurre nada. ¿Sabes que puedo hacer? Muchas gracias. Mi blog es http://javter.blogspot.com.es/
ResponderEliminarPD: Gracias por toda la ayuda que das en el blog
Hooola chicos.
ResponderEliminarPor si os sirve de ayuda, a mí me pasó algo parecido cuando fui a instalarlo en el El Blog del Sr. Ruiz.
Lo que hice fue hacer clic en "Editar contenido", antes de pulsar "Añadir artilugio". Copié el código HTML que aparece y (una vez en el apartado "Diseño" de mi blog)añadí "a mano" un Gadget tipo "HTML/Javascrypt", en el que (claro) pegué el código antes copiado.
Después, colocas el Gadget debajo de las entradas del blog, guardas la disposición, y listo.
A mí me funciona perfectamente.
Espero haberos ayudado.
¡¡Feliz 2013!!
Sr. Ruiz.
Perfecto. Me funciona. Muchas gracias Sr. Ruiz.
ResponderEliminarPor cierto tu blog estupendo
Feliz 2013!!!!!
Javter
Me alegro mucho de que te sirviera Javier. Y también de que te haya gustado mi blog.
ResponderEliminarJustamente hoy, acabo de pegarle un buen repaso/actualización. Aquí se pueden ver los cambios .
Un saludo.
Sr. Ruiz
Hola,
ResponderEliminarLo he añadido recientemente a mi blog pero no me salen las imágenes ¿Sabes la causa?
Gracias
Hola Nati pasame la dirección de tu blog para darle un vistazo y decirte que es lo que puede estar pasando. Saludos.
ResponderEliminarSaludos.
Hola Franco,
ResponderEliminarTe paso la dirección http://mnati.blogspot.com
Muchas gracias
Mira lo que observo es que posiblemente el tamaño d e las imágenes no son el adecuado para que Linkwithin genere las miniaturas. Mi recomendación es que coloques en la parte superior izquierda de la nota una imagen que máximo sea de 250 x 250 pixeles. Te paso la dirección de un blog que tengo en donde uso linkwithin, para que veas como coloco las imágenes en las entradas. La dirección es http://vivalley.blogspot.mx/ espero que te sea de ayuda esta información. Saludos.
ResponderEliminarTengo un problema, cuando le doy en añadir artilugio despues me aparece un mesnaje diciendo ue hay un error, me aparece esto: Hemos detectado los errores siguientes:
ResponderEliminarwidget.content: Campo obligatorio; no debe dejarse en blanco.
Necesito ayuda :(
Hola Jonathan para poder ayudar necesitamos que nos menciones que información pones en cada campo del LinkWithin. Envianos la información que pones en los siguientes campos.
ResponderEliminarEmail
Blog link
Plataform
width
Con esa información podremos ayudarte, saludos.
A mi me pasa exactamente lo mismo que a Jonathan y no sé que hacer
ResponderEliminarHola!!! A mi me pasa lo mismo que Jonathan y Los Chatos Chefs, ojalá nos puedas ayudar.
ResponderEliminarLo intenté con el campo de editar contenido pero no me aparece el código HTML.
Mil gracias!
Hola por alguna razón al parecer esta fallando la instalación del Widget, este es un problema directamente del sitio. En lo que lo restableces pueden darle un vistazo a una solución similar que se llama Outbrain. Aquí les dejo un enlace para que obtengan más información http://bit.ly/1fqurWe espero que les ayude.
ResponderEliminarMuchisimas gracias Franco! ahora mismo le echo un vistazo
ResponderEliminarVale, si!!! me ha funcionado! muchisisimas gracias!!!!!
ResponderEliminarHola, al cargar el artilugio de linkwithin en mi blog, no me aparecen las entradas ni imágenes ni nada. ¿qué puede ser?. Gracias
ResponderEliminarHola Juan Luis puedes proporcionarnos la dirección de tu sitio para dale un vistazo. Gracias.
ResponderEliminarhttp://cocinademoli.blogspot.com
ResponderEliminarIf you are looking for a reputable contextual advertising network, I suggest you have a look at ExoClick.
ResponderEliminar